Contact Form 7は「お問合せ」をブログに設置するためのプラグインです。
 ライター初心者
ライター初心者「お問合せなんかいるの?」
「どうせ個人ブログだし、問い合わせなんて来ないよ」
僕もはじめは上記のように考えていましたが、Webライターとして活動していくうちに仕事をお願いされることがありました。
その入り口が「お問合せフォームからの連絡」だったんですよね。



ブログにお問合せフォームがなかったら、初の文字単価2円の案件を失ってました……


3分もあれば設置可能なので、忘れないうちに作ってしまいましょう。
まだブログを作っていない方は、下記の記事を読めば25分ほどでブログが開設できますよ。


Contact Form 7 以外のプラグインを知りたい方は、以下の記事が参考になります。


Contact Form 7 とは


Contact Form 7 とは、ブログに簡単にお問合せフォームを作るプラグイン(便利機能)です。
とにかく設置が簡単。
3分もあればフォームを作れるので、他のプラグインは一切不要です。
Contact Form 7 の使い方
次の3つの作業を行います。
Contact Form 7 のインストール方法
インストールがまだの方は、こちらの記事を参考にインストールまで完了させましょう。
Contact Form 7 のショートコード作成
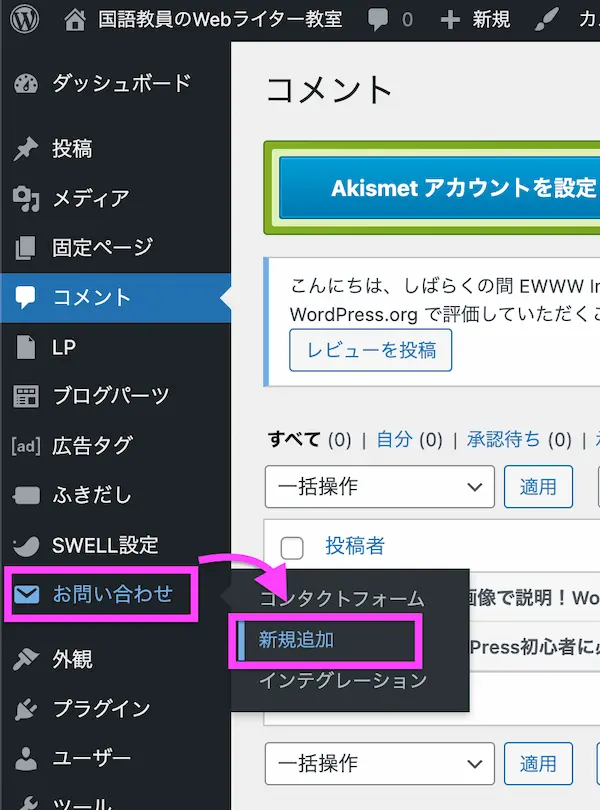
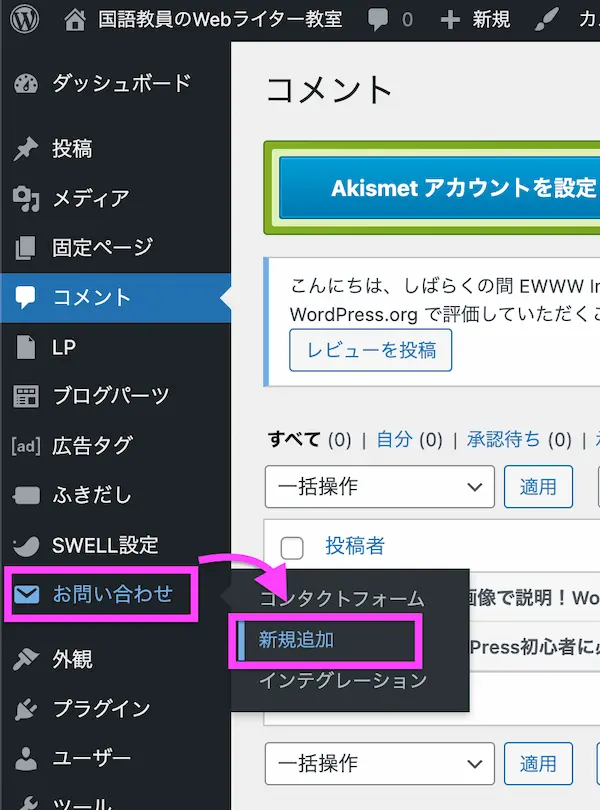
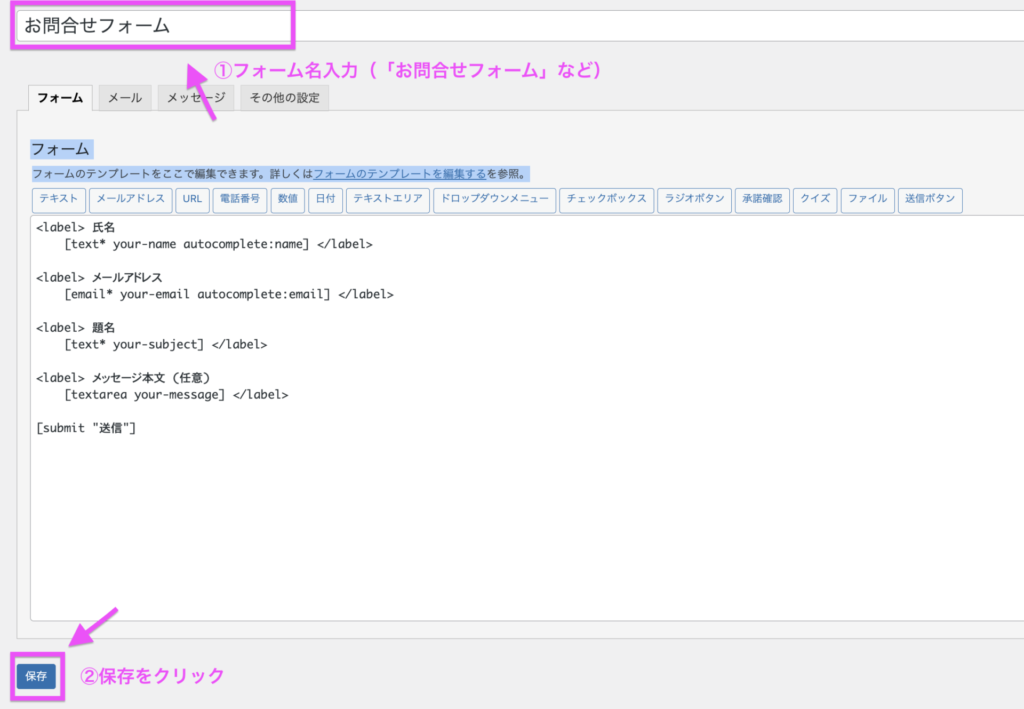
ダッシュボードから、「お問合せ」→「新規追加」をクリック。


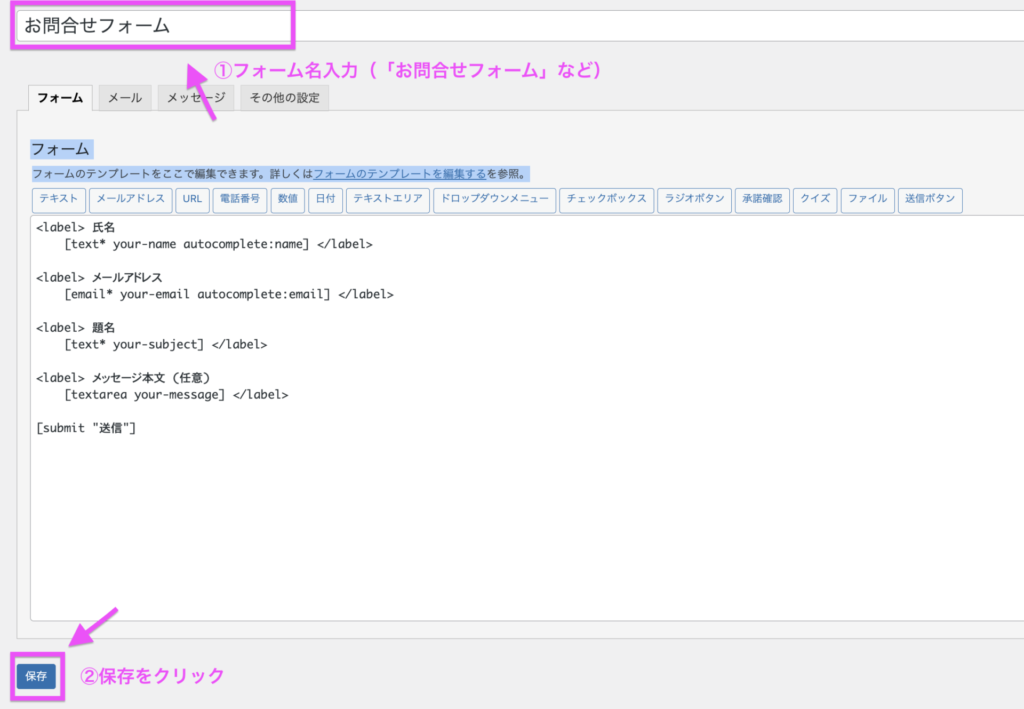
初期設定は「名前」「メールアドレス」「題名」「メッセージ本文」の入力欄が用意されています。
一般的な項目はこれで十分ですので、そのまま保存をクリック。


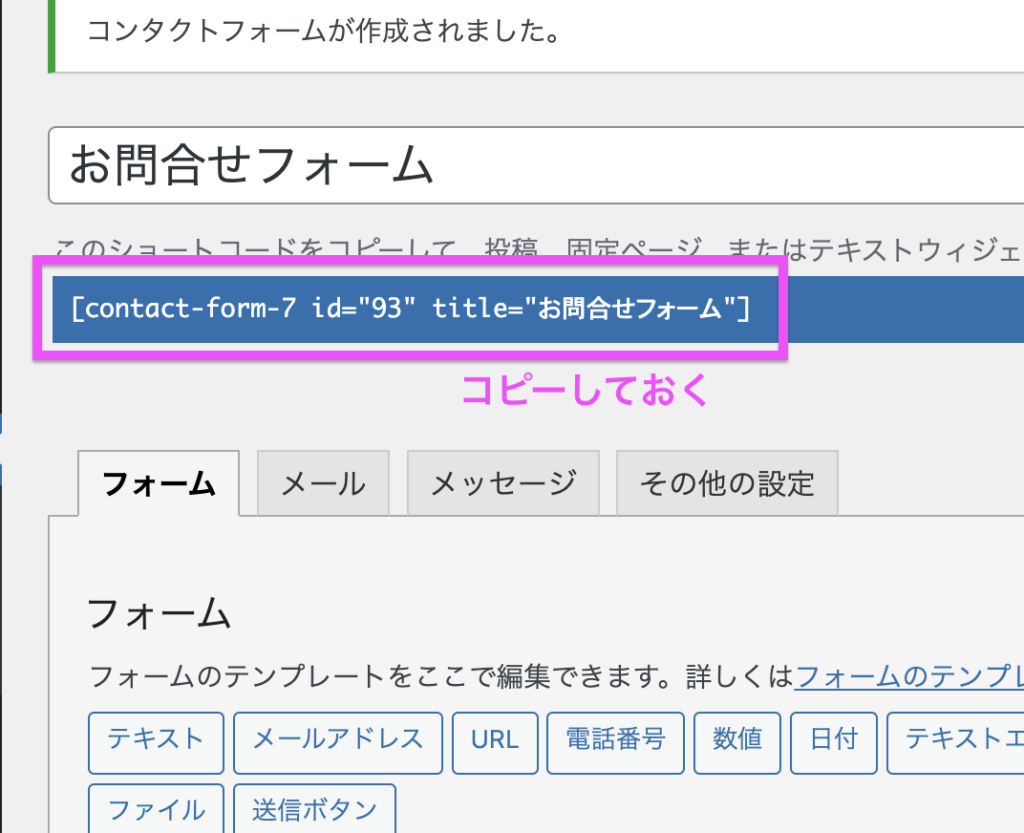
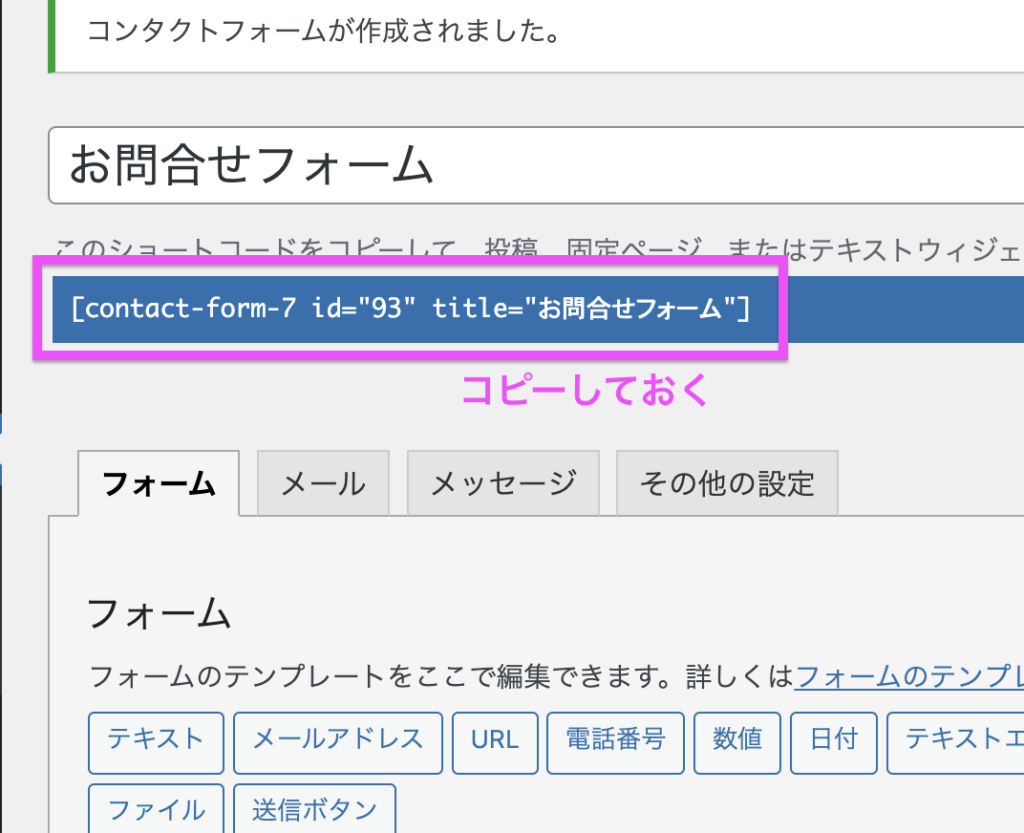
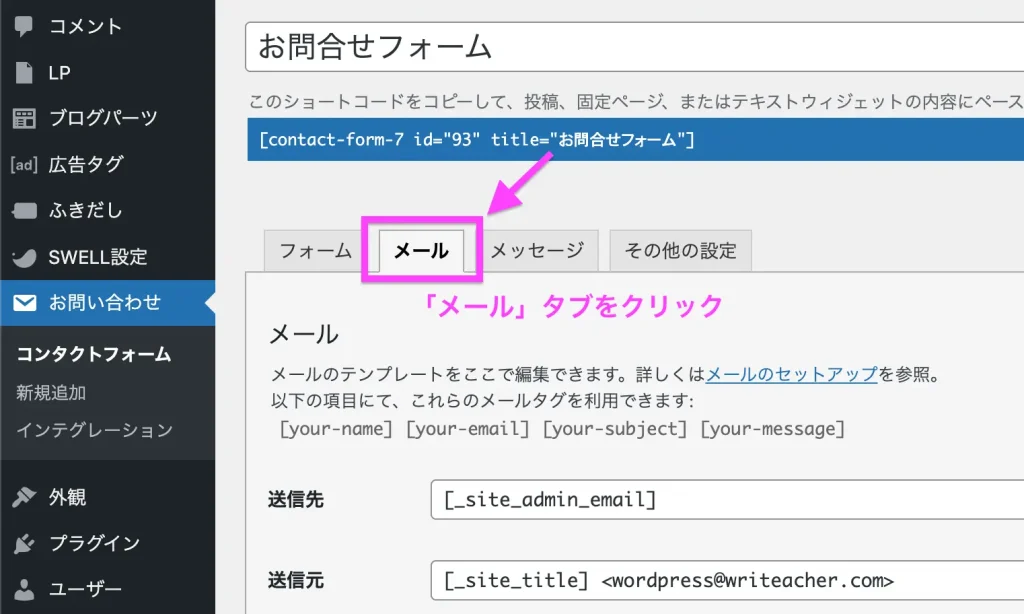
保存すると、フォーム名の下にショートコードが表示されるのでコピーしておきます。


お問合せページの作成
新しい記事を作成します。
ダッシュボードから「投稿」→「新規追加」へ。
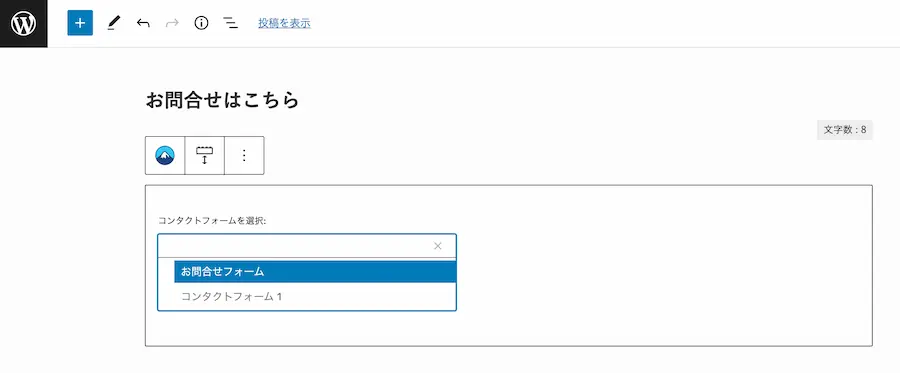
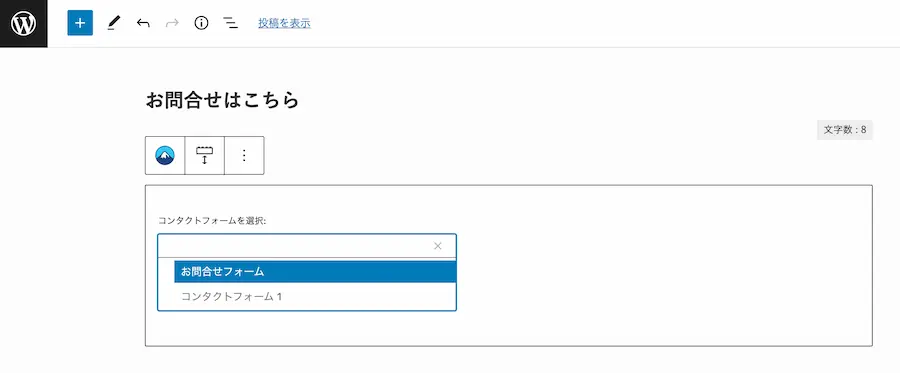
新規ページに先ほどのショートコードを貼り付ければ、作成完了です。
↓のようになりますね。


プルダウンが表示されたら、先ほどのフォーム名を選び、記事を公開しましょう。
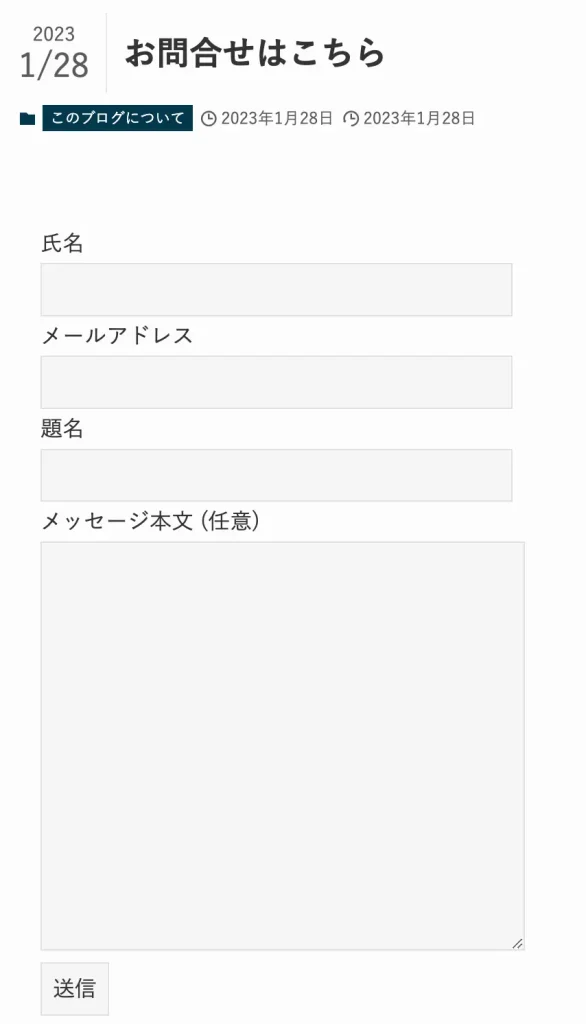
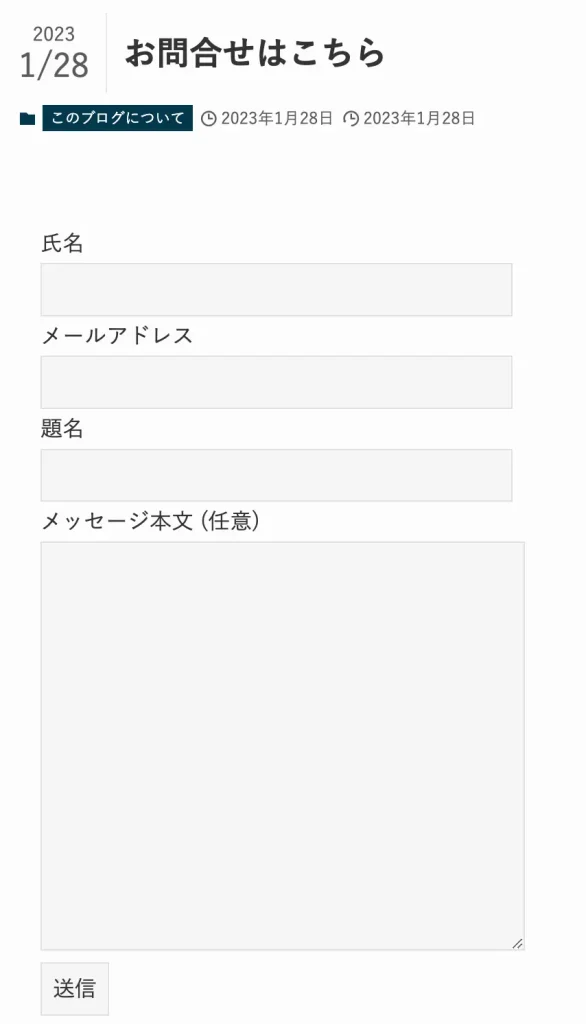
公開された記事を確認すると、以下のように作成できています。


Contact Form 7 で自動返信メールを設定する方法
問い合わせに対してオリジナルの自動返信メールを送ることが可能です。
初期設定ではメールの本文をもう一度送り返すだけですので、何かしら変更したい場合は以下の操作を行います。
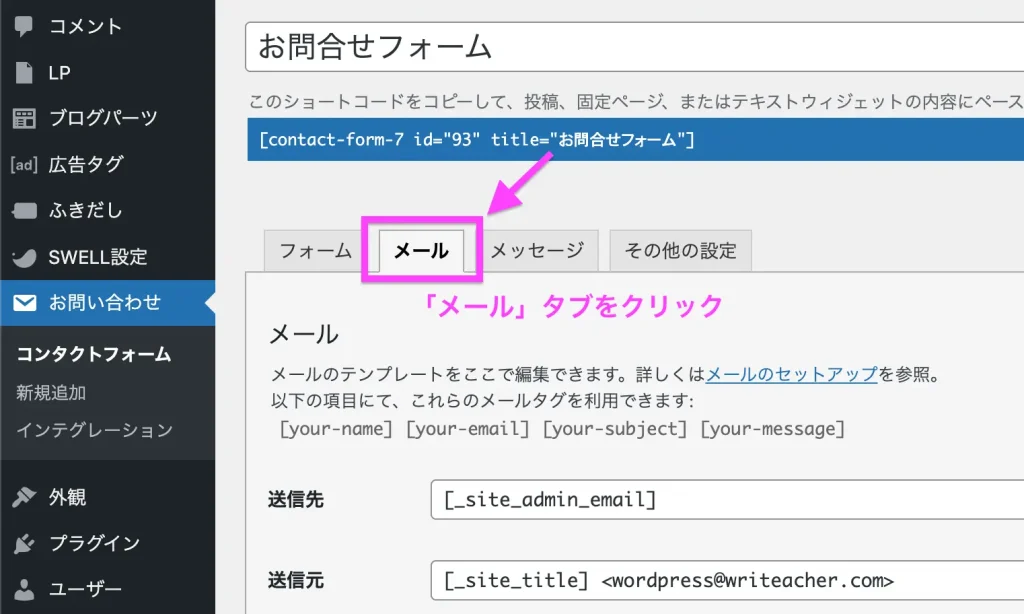
まず、フォームの編集画面→「メール」タブをクリック


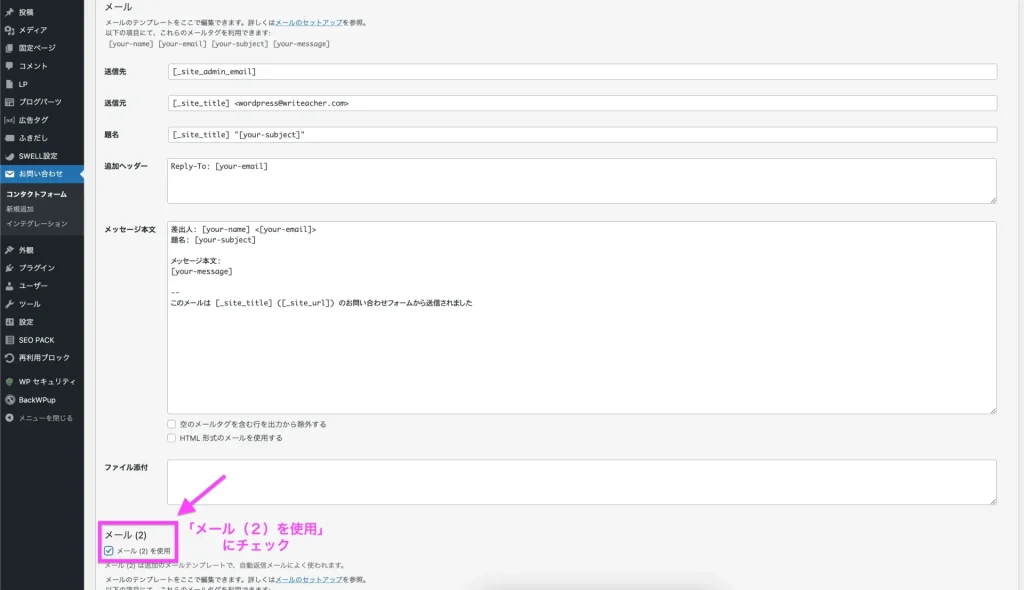
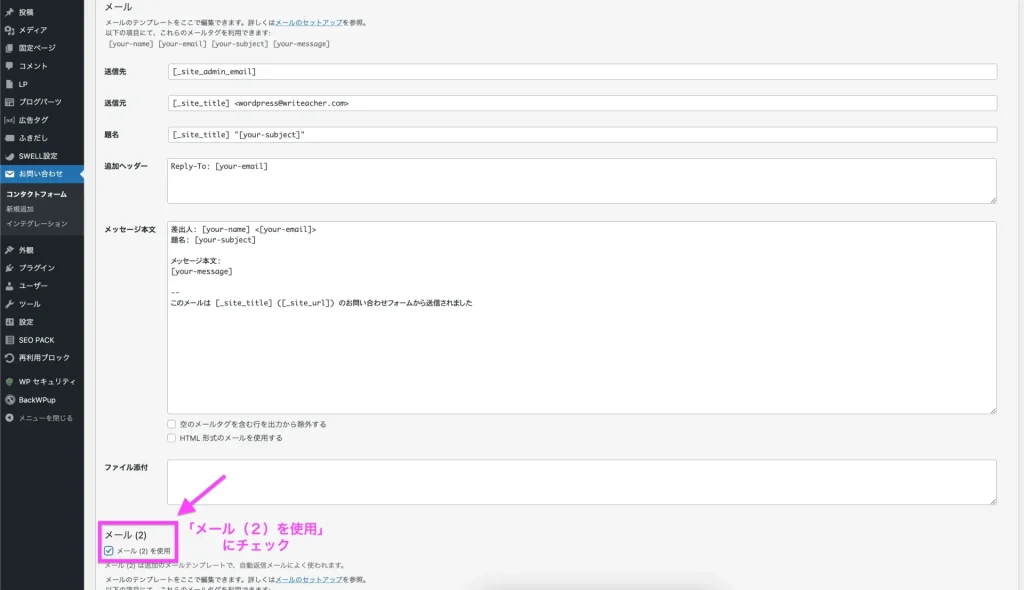
ページ下部にある「メール(2)を使用」にチェックを入れます。
すると、メールの編集画面が下に現れます。


本文に自動返信したメッセージを入力したら保存を忘れずに。
これで、オリジナルメッセージが送信されるように変更できます。